
HaxeFlixel is a free and easy-to-use cross-platform 2D game engine built with the Haxe programming language and the OpenFL framework.
It is available for several platforms, such as: Windows, macOS, Android, iOS, Web and GNU/Linux.
Haxe is a high-level programming language that can produce applications and source code for many different computing platforms from one codebase, including: JavaScript , C++ , Java, PHP, C#, Python, Lua and Node.js.
It is free and open source software, released under the MIT license. The compiler, written in OCaml, is released under the GNU General Public License (GPL) version 2.
Installation
To use HaxeFlixel you will first need the Haxe programming language installed on your system. The procedure for all operating systems can be found on the download page, for Windows for example there are already pre-compiled binaries, that is, just run a .exe file and then add the path to the environment variable.
Some quick installation examples:
choco install haxe # Windows with Chocolatey
brew install hash # macOs via Brew
sudo apt install haxe # Debian, Ubuntu, Mint and similar
sudo pacman -Shaxe # Arch, Manjaro and the like
sudo dnf install hash # Fedora
sudo zypper install haxe # OpenSUSEAfter properly installing the Haxe programming language, now just install HaxeFlixel as follows:
Use the Haxe package manager(haxelib) that will be available and install the following packages:
haxelib install lime openfl flixelCreating a basic example
Create a project/folder and enter it through the terminal: Windows Terminal, PowerShell, Ubuntu Terminal,… run the command:
flixel tpl -n "HelloWorld"This will create a folder named HelloWorld with all the files needed for your project.
Inside the HelloWorld folder in your project there will be a subfolder called source and in it a file: PlayState.hx, open this file with your preferred code editor;
Remembering that there are extensions for Haxe in VS Code, Vim, Neovim and among many others, including for the IDE Visual Studio.
Insert this code to the file
package;
import flixel.FlxState;
class PlayState extends FlxState {
override public function create() {
super.create();
var text = new flixel.text.FlxText(0, 0, 0, "Hello World", 64);
text.screenCenter();
add(text);
}
override public function update(elapsed:Float) {
super.update(elapsed);
}
}Now in the terminal, run:
lime test html5The likely result will be similar to the image below:

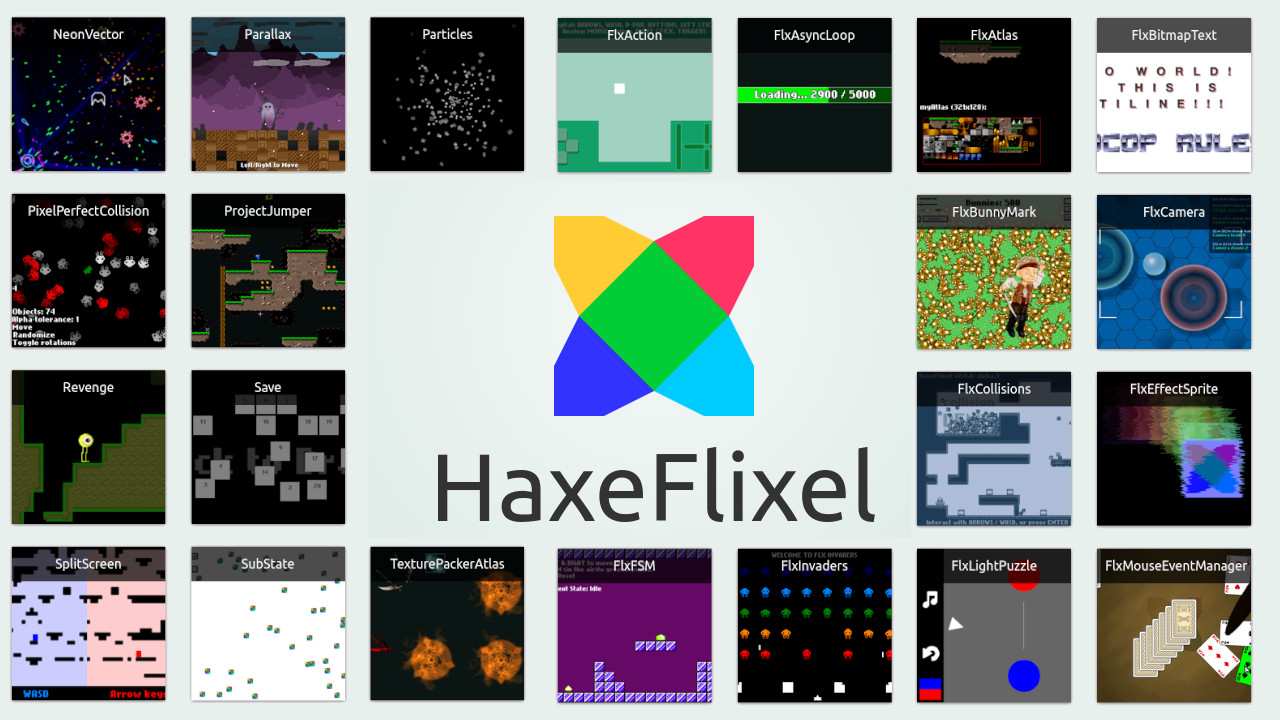
See demos running in the browser: https://haxeflixel.com/demos/.
For more information see the links below: