JavaScript really is an amazing language, even those who don’t like it need to learn because the web is HTML, CSS and JavaScript, that is, it does part of the basics of everything.
But writing JavaScript from scratch can be very laborious and complicated, especially for beginners, which would be JavaScript Vanilla. Therefore, there are several libraries and frameworks to facilitate and improve your applications.
I separated the 31 best by categories and we will know each one of them:
GENERAL PROPOSAL
01. jQuery
Official website: https://jquery.com/ jQuery is a fast, small and feature-rich JavaScript library. Created by John Resig.

02. YUI
Official website: http://yuilibrary.com/ Created by Yahoo !, YUI is an open source JavaScript and CSS library for creating rich, interactive web applications. New updates have been stopped since August 29, 2014.

03. ZeptoJS
Official website: http://zeptojs.com/ Zepto is a minimalist JavaScript library for modern browsers with great compatibility with the jQuery API. If you use jQuery, you already know how to use Zepto.

04. Dojo Toolkit
Official website: http://dojotoolkit.org/ Dojo is a free and open source JavaScript toolkit for creating high-performance web applications. Project sponsors include IBM and SitePen.

05. Underscore.js
Official website: http://underscorejs.org/ Underscore.js is a JavaScript library that provides a huge amount of useful helpers without extending any internal objects.

MODEL VIEW *
06. Backbone.js
Official website: http://backbonejs.org/ Very popular client-side JavaScript framework, created by @jashkenas.

07. Ember.js
Official website: http://emberjs.com/ Created by @wycats, core developers of jQuery and Ruby on Rails.

08. Knockout.js
Official website: http://knockoutjs.com/ Simplifies dynamic client interfaces created in JavaScript by applying the Model-View-View (MVVM) model.

09. Angular.js
Official website: http://angularjs.org/ Created by Google, Angular.js is like a polyfill for the future of HTML.

10. Angular
Official website: https://angular.io/
A framework.Mobile & desktop. One way to build apps with Angular and use your code and skills to build apps for each deployment goal. For web, mobile web, native mobile phone and native desktop.

11. Cappuccino
Official website: https://www.cappuccino.dev/ Cappuccino is an open source framework that makes it easy to create desktop-like applications that run in a browser.

12. JsMVC
Official website: https://github.com/Nitij/JsMvc JavaScriptMVC is a small framework for implementing mvc-style navigation in a single page web application.

14. Meteor
Official website: https://www.meteor.com/ Meteor is an open source platform for quickly creating high quality web applications, whether you’re an experienced developer or just getting started.

15. Spice.js
Official website: https://github.com/spicejs Spice is a tiny (<3k) and flexible JavaScript MVC framework. Spice was built to be easy to add to any existing application and works well with other technologies like jQuery, pjax, turbolinks, node or whatever else you are using.

16. Riot.js
Official website: https://riot.js.org/ Riot is an incredibly fast, powerful and small client-side library (MV \ *) for creating large-scale web applications. Despite the small size, all the building blocks are there: a template engine, routes, event library and a rigid MVP pattern to keep things organized.

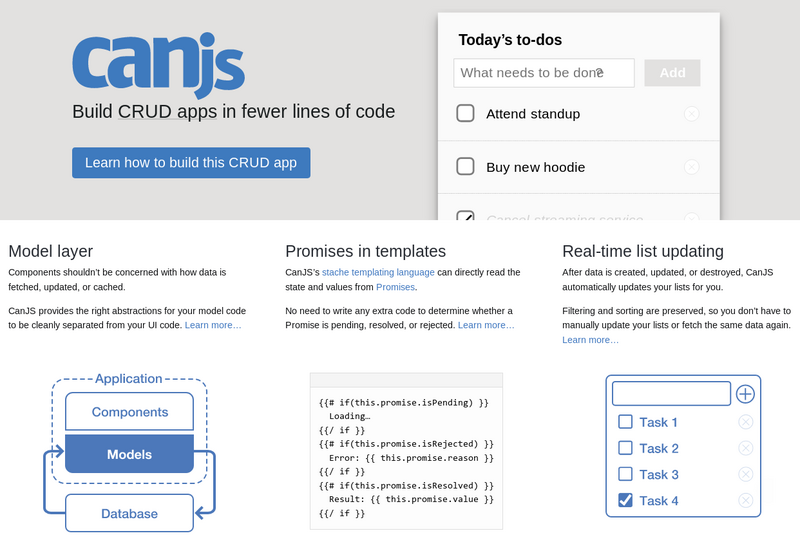
17. CanJS
Official website: http://canjs.com/ CanJS is a JavaScript framework that simplifies and speeds up the development of complex applications. Easy to learn, small and with a modest structure, but with modern features such as custom tags and two-way binding.

LIBRARY
18. React
Official website: https://reactjs.org/
Created by Facebook. React is a JavaScript library for creating user interfaces for Facebook and Instagram. Many people see React as the V of MVC.

19. Vue.js
Official website: https://vuejs.org/ It is an MVVM library that provides two-way data binding, adds additional behavior to HTML (through directives) and reactive components. Using native add-ons, the developer can also rely on routes, AJAX, Flux-style data source management, form validation and more. It provides an extension for Chrome that is very useful for inspecting components built with Vue.

20. Handlebars
Official website: https://handlebarsjs.com/ Handlebars effectively provide the power you need to create semantic templates without frustration. Widely used in Node.js to generate dynamic HTML pages.

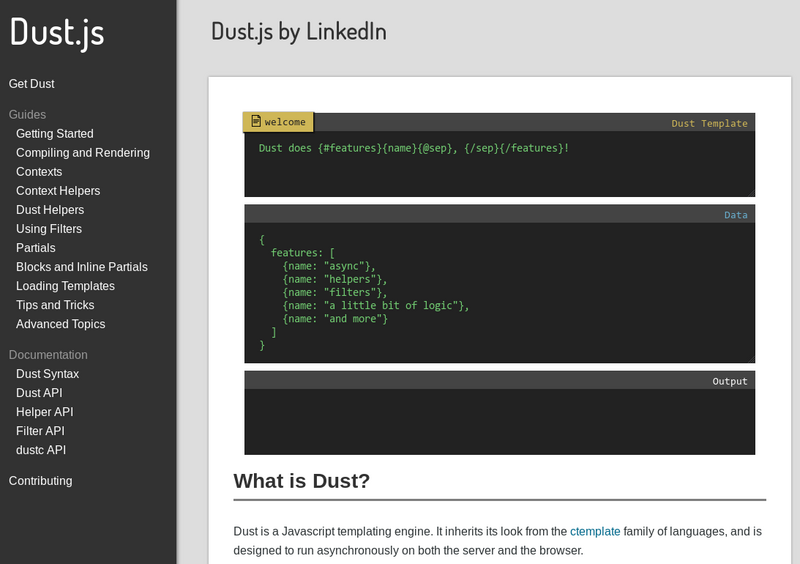
21. Dust.js
Official website: https://www.dustjs.com/ It is a library created by LinkedIn that serves to create asynchronous templates for the browser and for node.js.

ANIMATION
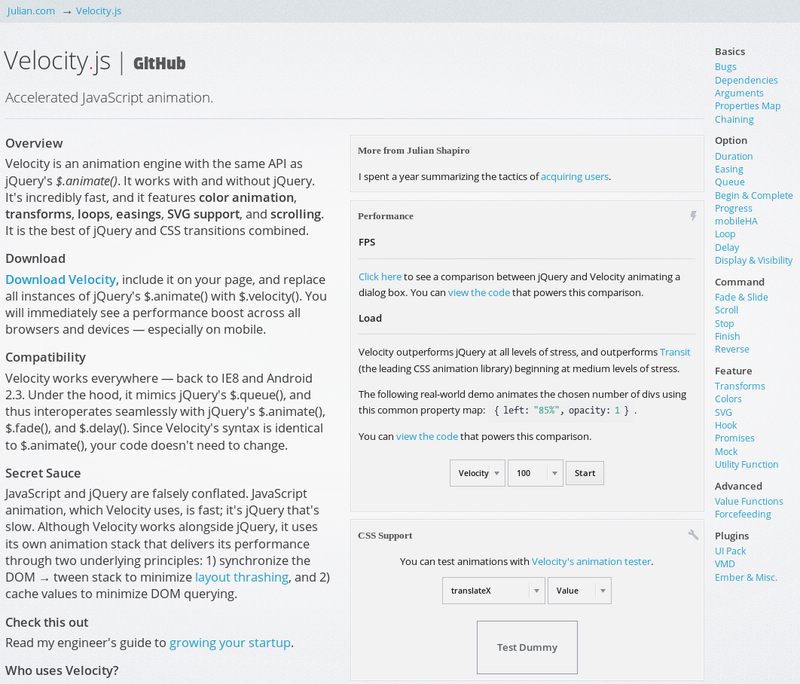
22. Velocity.js
Official website: http://velocityjs.org/ Velocity is an animation engine with the same API
$ .animate ()as jQuery.

23. Bounce.js
Official website: http://bouncejs.com/ Bounce.js is a JavaScript library and tool that allows you to create beautiful CSS3 animations.

24. TweenJS
Official website: https://www.createjs.com/tweenjs A simple but powerful JavaScript library to interpolate and animate HTML5 and JavaScript properties.

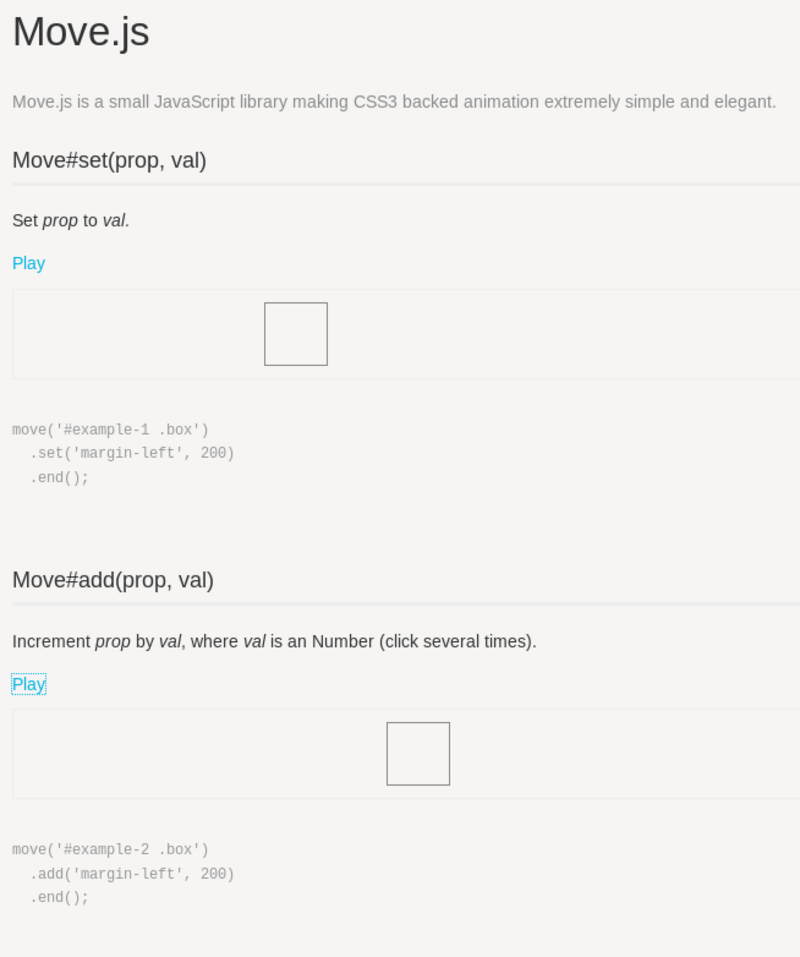
25. Move.js
Official website: http://visionmedia.github.io/move.js/ Move.js is a small JavaScript library that makes CSS3 animations super simple and elegant.

26. Snap.svg
Official website: http://snapsvg.io/ SVG is an excellent way to create interactive, resolution-independent vector graphics that look great on any screen size.

27. Rekapi.js
Official website: https://jeremyckahn.github.io/rekapi/doc/rekapi.js.html Rekapi is a library for making canvas and DOM animations with JavaScript, as well as CSS @keyframe animations, for modern browsers.

28. Favico.js
Official website: http://lab.ejci.net/favico.js/ Make use of your favicon with emblems, images or videos.
![]()
29. Textillate.js
Official website: http://textillate.js.org/ Textillate.js combines some impressive libraries to provide an easy-to-use plugin for applying CSS3 animations to any text.

30. Motio
Official website: https://darsa.in/motio/ Motio is a small JavaScript library for simple yet powerful animation based on sprites and panning.

31. Anime.js
Official website: https://animejs.com/ Anime.js (/ˈæn.ə.meɪ/) is a lightweight JavaScript animation library, with a simple and powerful API. Works with CSS properties, SVG attributes, DOM and JavaScript objects.

Well folks, that’s it. My preferences from those mentioned above are Vue.js, Textillate.js and Anime.js, but this is a matter of taste.
Thanks!
Useful link: jstherightway