
In the world of game development, choosing the right engine can make all the difference between a successful project and one that never reaches its full potential.
With the continued growth of the web as a robust gaming platform, JavaScript has emerged as a foundational language for game developers.
Its versatile capabilities and wide range of available laries and engines make JavaScript an attractive choice for both beginners and experienced developers.
This article presents a selection of the 20 best game engines powered by JavaScript.
Each engine listed here offers a unique set of features, tools, and communities that can help you create incredible gaming experiences. From simple, lightweight engines for 2D games to complete, complex solutions for 3D graphics, our list covers a wide range of needs and preferences.
Whether you’re an indie developer looking for an easy-to-use engine, or a professional in need of a powerful and extensible engine, you’ll find valuable options on this list.
Get ready to explore the engines that can turn your ideas into reality, improving your skills and accelerating the development of your games.
Let’s dive into the world of JavaScript game engines and discover the best tools available for creating stunning games on the web.
#01. PixiJS

PixiJS is an extremely fast and flexible 2D rendering engine for creating high-performance games and graphics applications.
It uses WebGL, with fallback for canvas, ensuringoad compatibility with different devices.
With an intuitive and easy-to-use API, it allows the creation of sophisticated graphics, animations and interactive effects.
Ideal for lightweight games and interactive applications, PixiJS is widely adopted by developers for its efficiency and flexibility.
02. Phaser

Phaser is one of the most popular JavaScript game engines, offering a rich collection of features for 2D game development.
With a vast plugin lary and an active community, Phaser makes it easy to create games with physics, animations, interactivity, and cross-platform support.
Complete documentation and abundant examples make Phaser an excellent choice for beginners and experienced developers alike.
#03. BabylonJS

BabylonJS is an advanced 3D game engine that offers powerful tools for creating interactive 3D games and experiences. Using WebGL, BabylonJS supports realistic physics, shadows, lighting, and complex textures. With an active community and constant updates, it is ideal for developers who want to create immersive and visually stunning virtual worlds.
#04. MelonJS

MelonJS is a lightweight and efficient 2D game engine designed to facilitate fast and responsive game development.
With a modular architecture, it allows you to easily add features and plugins as needed.
MelonJS is ideal for developers looking for a simple and straightforward solution to create platformers, puzzles and other 2D game genres.
#05. Three.js

Three.js is a powerful lary for creating 3D graphics in theowser using WebGL.
Offering a wide range of functionality, including geometry, materials, lights and animations, Three.js enables the creation of complex and interactive 3D scenes.
With robust documentation and an active community, it is widely used in games, scientific visualizations, and artistic projects.
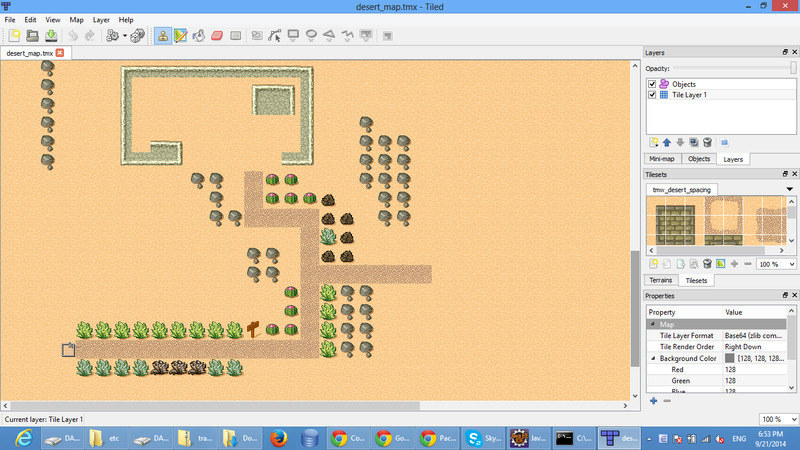
06. GDevelop

GDevelop is an open source platform, written with C++, which allows you to create 2D and 3D games without the need for programming.
Using an intuitive visual interface, GDevelop makes it easy to develop games with predefined events and actions.
Ideal for beginners and educators, it offers an accessible environment for creating quick prototypes and complete games.
07. Kiwi.js

Kiwi.js is a robust and easy-to-use 2D game engine designed to deliver high performance on mobile and desktop devices.
With support for advanced physics, animations, audio, and graphics, Kiwi.js enables the creation of feature-rich games.
Its intuitive and extensible API makes game development fast and efficient, ideal for developers looking for a versatile and powerful engine.
08. Cocos2D-HTML5

Cocos2D-HTML5 is the JavaScript version of the popular Cocos2D game engine.
Offering a wide range of functionality for 2D games, including physics, animations and resource management, Cocos2D-HTML5 is highly efficient and versatile.
With an active community and rich documentation, it’s a solid choice for developers who want to create high-quality games for the web and mobile.
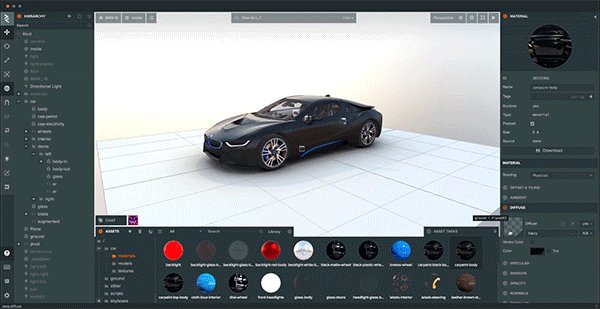
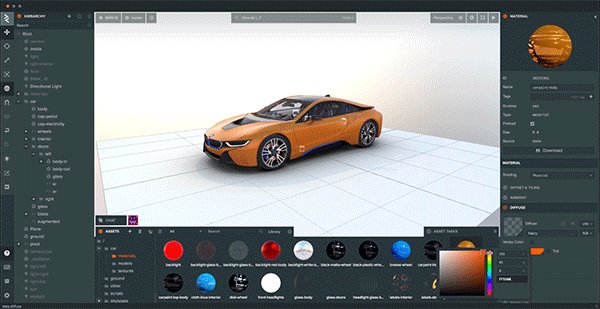
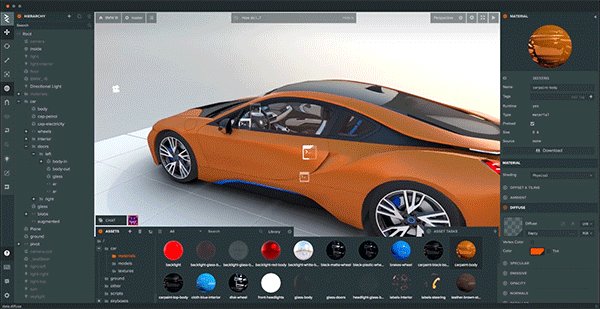
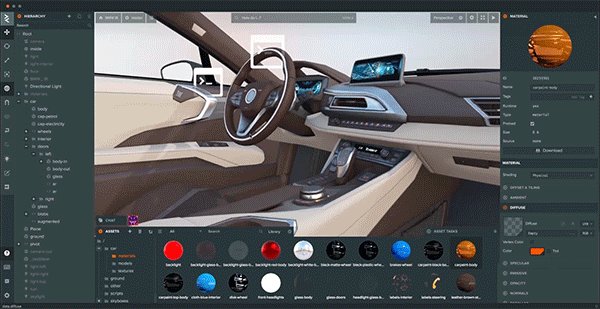
09. PlayCanvas

PlayCanvas is a WebGL-based 3D game engine known for its speed and efficiency.
With a collaborative, cloud-based development interface, PlayCanvas facilitates teamwork and agile development.
Offering full support for physics, shaders, animations, and interactivity, it’s ideal for creating rich, interactive 3D games and experiences directly in theowser.
10. Panda

Panda is a modern and efficient 2D game engine designed to create high-performance games forowsers and mobile devices.
With support for advanced physics, animations, audio, and graphics, Panda offers a user-friendly and powerful API.
Its integration with popular development tools and an active community make game development fast and efficient.
11. Matter.js

Matter.js is a simple and robust 2D physics lary designed to simulate collisions, gravity, and other physical interactions in games and animations.
With an intuitive and easy-to-use API, Matter.js enables the creation of realistic and interactive physical worlds.
Ideal for developers who want to add realistic physics to their 2D games efficiently.
12. Plank.js

Plank.js is a 2D physics lary based on the popular Box2D engine. Providing accurate and efficient physics simulations, Plank.js is ideal for games and interactive applications that require realistic collisions, gravity, and other physical interactions. With an easy-to-use and well-documented API, Plank.js allows you to create complex physical worlds with simplicity.
13. Stage.js

Stage.js is a lightweight JavaScript lary for creating animations and 2D games.
Focused on simplicity and performance, Stage.js allows you to create animated and interactive scenes with ease.
Ideal for developers looking for a quick and efficient solution to add animations and interactivity to their web projects.
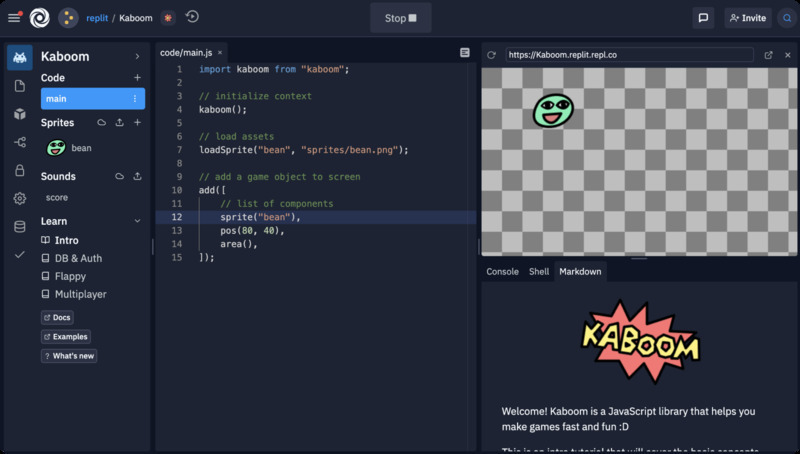
14. Kaboom.js

Kaboom.js is a 2D game engine focused on the simplicity and fun of game development.
With an intuitive API and core functionality like physics, animations, and audio, Kaboom.js makes it easy to create games quickly.
Ideal for beginning developers and quick game projects, Kaboom.js promotes creativity and experimentation.
15. Cannon.js

Cannon.js is a 3D physics lary written in JavaScript, designed to simulate realistic physical interactions in 3D games and applications.
With support for collisions, gravity, forces, and other physical interactions, Cannon.js is ideal for developers who want to add advanced physics to their 3D projects.
Its intuitive and well-documented API facilitates integration into different types of projects.
16. Crafty JS

Crafty JS is a modular 2D game engine that makes it easy to create interactive and dynamic games.
With an approach based on entities and components, Crafty JS allows you to add specific functionalities in a modular way.
Ideal for developers looking for flexibility and customization in their 2D games, Crafty JS is highly extensible and easy to use.
17. GooJS

GooJS is a powerful 3D game engine that offers advanced tools for creating games and 3D visualizations.
With support for physics, animations, materials and shaders, GooJS allows you to create complex and interactive 3D worlds.
Ideal for developers who want to create rich, immersive 3D experiences directly in theowser.
18. Ct.js

Ct.js is an accessible and beginner-friendly 2D game engine designed to make it easy to create games quickly and intuitively.
With a simple visual interface and a collection of useful plugins, Ct.js allows you to easily add functionality and features.
Ideal for developers looking for an easy-to-use tool to create 2D games without the need for advanced programming.
We have already published a post about Ct.js, see more details at:
Create 2D Games with Ct.js
19. BoardGame.IO

BoardGame.IO is a JavaScript lary designed to facilitate the development of online board games.
With specific features for state management, player synchronization and board game logic, BoardGame.IO is ideal for developers who want to create multiplayer board games.
Its intuitive and extensible API lets you create complex, interactive board games with ease.
20. Kontra.js

Kontra.js is a lightweight and efficient JavaScript lary for creating 2D games.
Focused on simplicity and performance, Kontra.js offers a collection of essential features such as sprites, scenes, animations and basic physics.
Ideal for developers looking for a quick and easy solution for creating 2D games, Kontra.js is highly accessible and well-documented, making it easy to develop fun, interactive games.
I hope you liked this list!
If you want to learn Game Development, I would recommend entering this world with C++, as it is easier to understand how everything works and then move on to JavaScript, if you’re not already into that.
I’ve already made some games with JavaScript, one of them was Gentoo Jump Game a few years ago!
Play it now:
Use Mouse Click to: Start and Jump(Once or several times)!
Useful links
- https://gist.github.com/baw/768272
- https://github.com/collections/javascript-game-engines
- https://en.wikipedia.org/wiki/List_of_game_engines
- https://dev.to/nnekajenny/top-10-javascript-frameworks-laries-for-building-games-in-2023-ap0