
Creating “Windows” in the DOM is something sensational, especially if you want to create online systems, online terminal or even an operating system prototype! 😃
And doing that now is even simpler with Winbox.js.

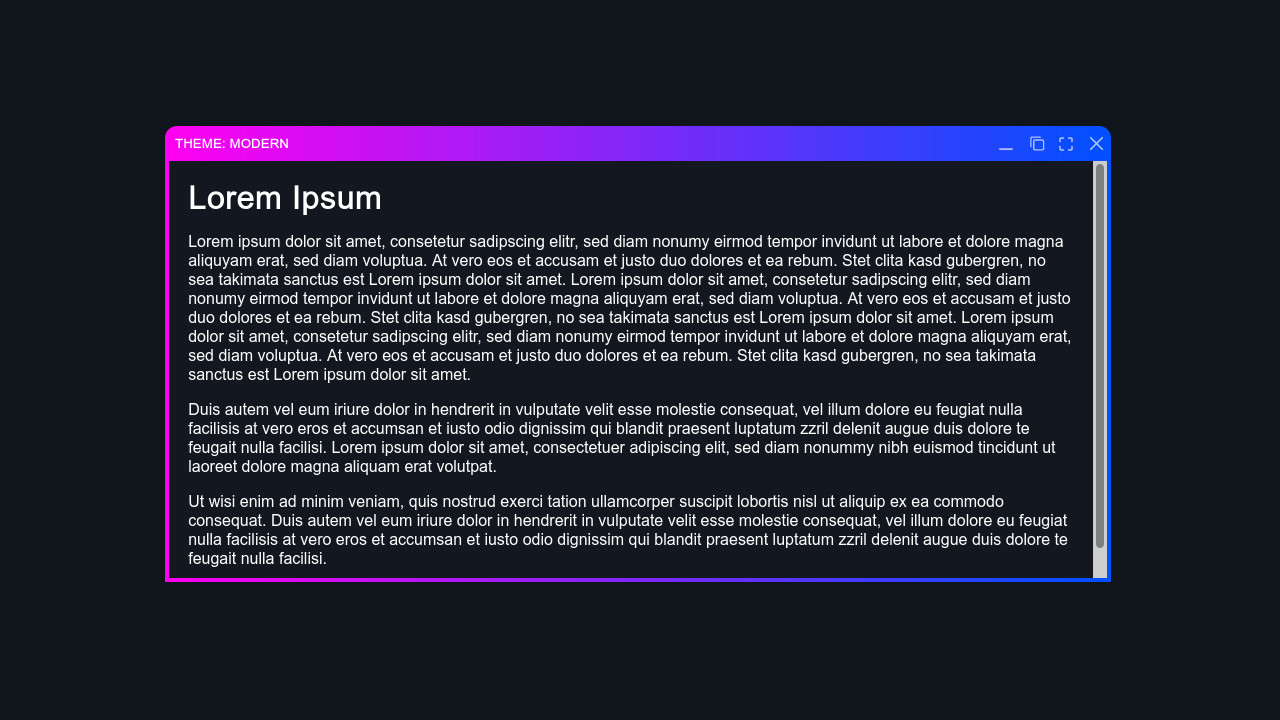
WinBox is a modern HTML5 window manager for the web. Light and excellent performance, without dependencies, fully customizable, free and open source!
There are numerous ways to use it, such as:
Via npm:
npm install winboxImporting the module via CDN:
<script type="module">
import WinBox from "https://unpkg.com/winbox@0.1.8/src/js/winbox.js";
</script>Or by downloading from the website.
talking about website, there you will find several examples of use and demo windows!
And what is the most basic way to implement it?
Simple! I made a very basic example of use and you just copy the code, open a [html] file!
Open the file in your browser! Code sample:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Window with Javascript</title>
<script src="https://rawcdn.githack.com/nextapps-de/winbox/0.1.8/dist/winbox.bundle.js"></script>
<style> #content { display:none; padding: 10px; }</style>
</head>
<body>
<div id="content">
<h1>Terminal Root</h1>
<h3>A little bit about C++, Operating Systems, Programming and Web Development.</h3>
<p>Consectetur nulla sequi distinctio enim accusantium? Architecto incidunt accusantium aut fugit commodi Autem et saepe aliquid alias hic. Atque in neque tempore animi earum? At maiores ullam quaerat aliquam mollitia</p>
<p>Elit non vel non quisquam repellendus, consectetur Perspiciatis laboriosam nulla dolor optio vero? Odit placeat nisi pariatur incidunt est Architecto nisi libero sit fugit vitae iusto? Ut quas necessitatibus non</p>
<h3>Acesse: <a href="https://terminalroot.com.br/">https://terminalroot.com.br/</a></h3>
</div>
<button onclick="OpenWindow()">Abrir janela</button>
<script>
function OpenWindow(){
document.getElementById("content").style.display = "block";
var node = document.getElementById("content");
new WinBox("Mount DOM", {
mount: node.cloneNode(true)
});
document.getElementById("content").style.display = "none";
}
</script>
</body>
</html>Winbox.js website: https://nextapps-de.github.io/winbox/
GitHub: https://github.com/nextapps-de/winbox