In previous post we showed how easy it is to configure LSP for the programming language Lua and in this article we will see how to configure LSP for one of the most used languages by web developers which is the famous one: TypeScript .
If you read the previous article you will see that there is no secret, however, having the Neovim settings as this other one series, it’s critical!
Install LSP for TypeScript
First you need to have typescript-language-server installed on your system. For this you can (and should) use NPM, if you are in systems that use the APT package manager, to install, simply:
sudo apt install nodejs npmUse
searchfrom your system’s package manager to find the correct name, but usually they are referred to by these same names.
Now use npm to install typescript and typescript-language-server, with the following command:
sudo npm install -g typescript typescript-language-serverConfigure Neovim
After installing the LSP for TypeScript, you now have to “call” it in your Neovim settings. In my case I use the settings I showed in the series mentioned above, which is the ~/.config/nvim/lua/plugins/lsp.lua file, but if you want to test it, you can try ~/.config/nvim/init.lua , however, the first case is ideal.
Enter the line below:
require'lspconfig'.tsserver.setup {}
Testing
After everything is installed and added as mentioned above, just test!
Remember that the LSP for TypeScript will only work if you have a
package.jsonin the directory where you are writing the TypeScript code.
Create a project:
mkdir TEST
cd TEST
npm install typescript --save-dev
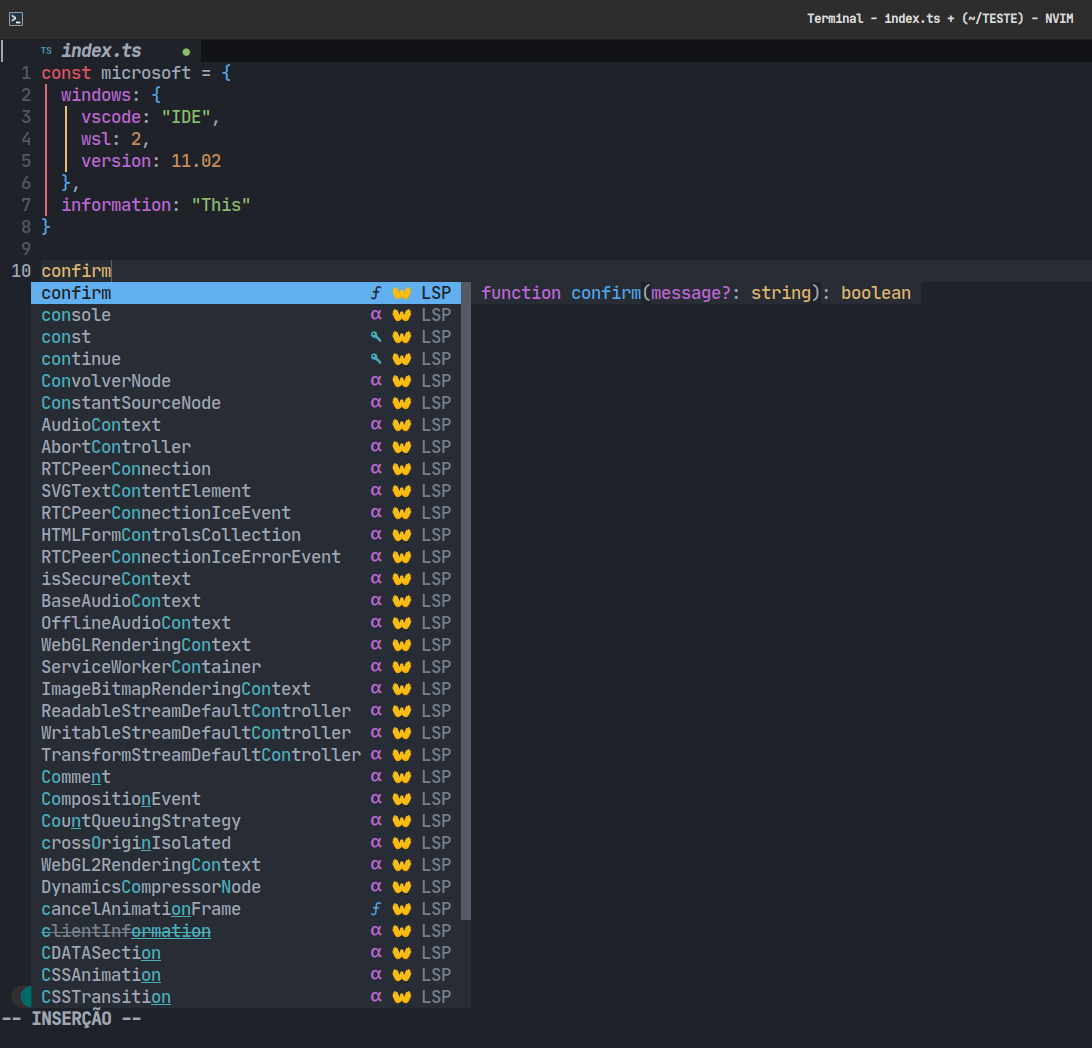
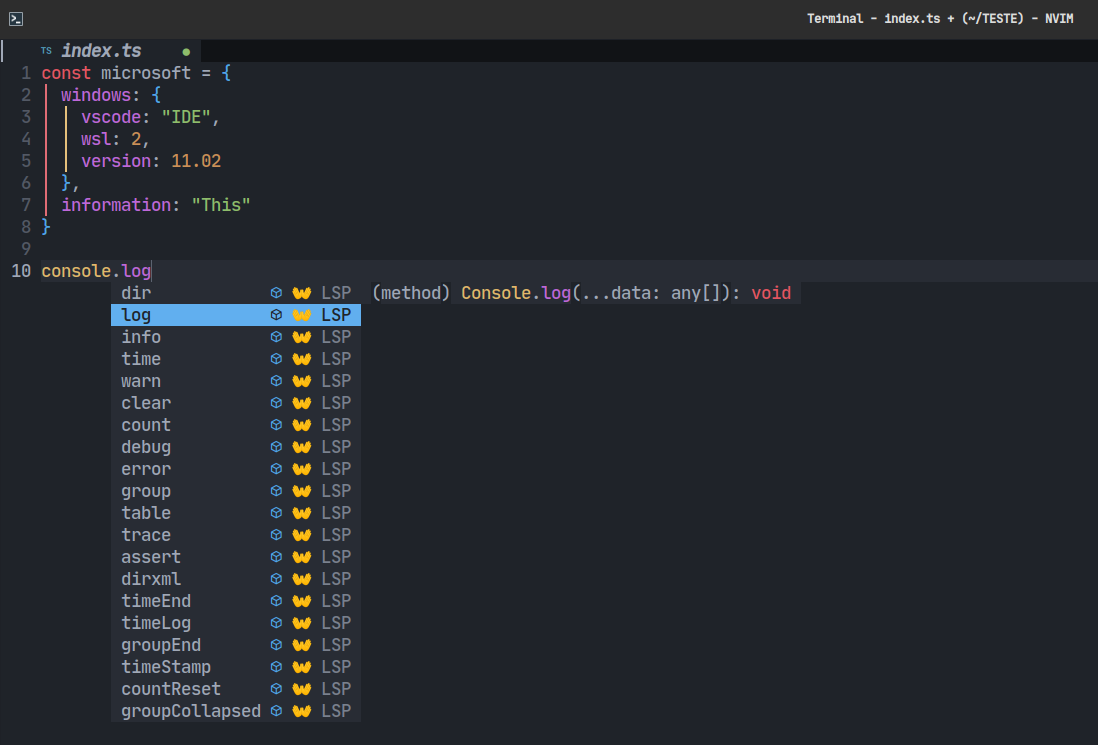
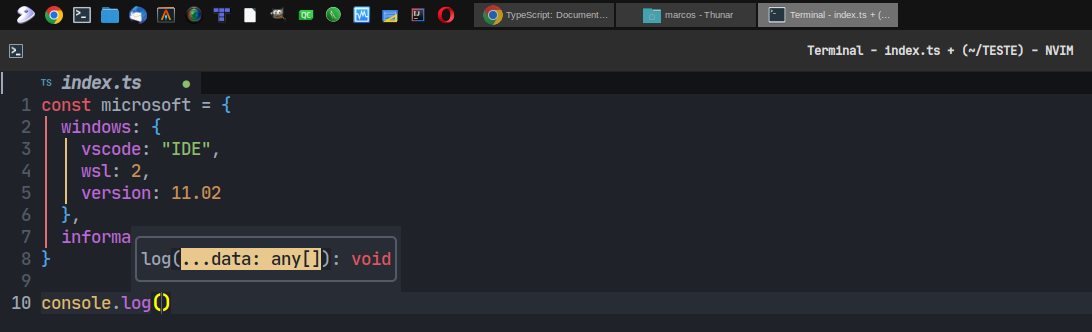
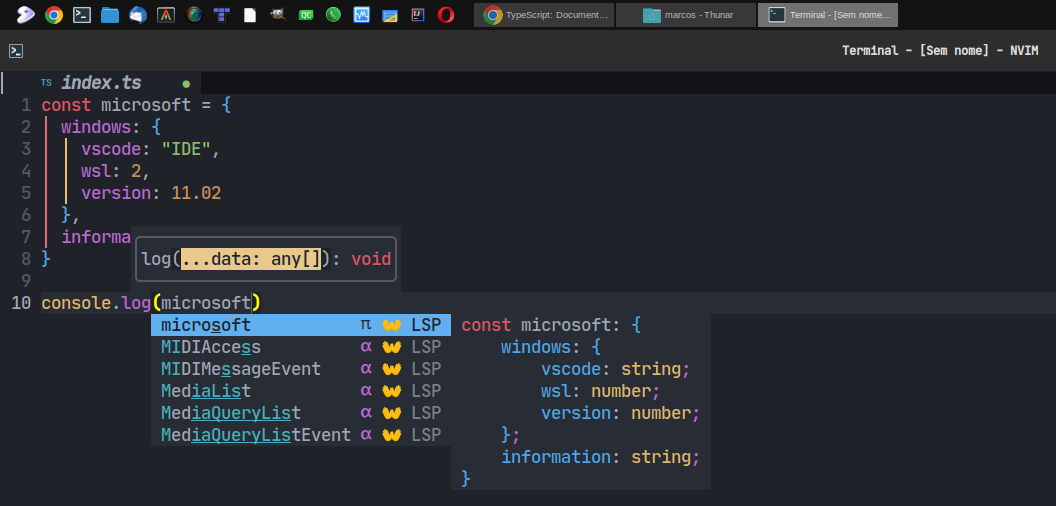
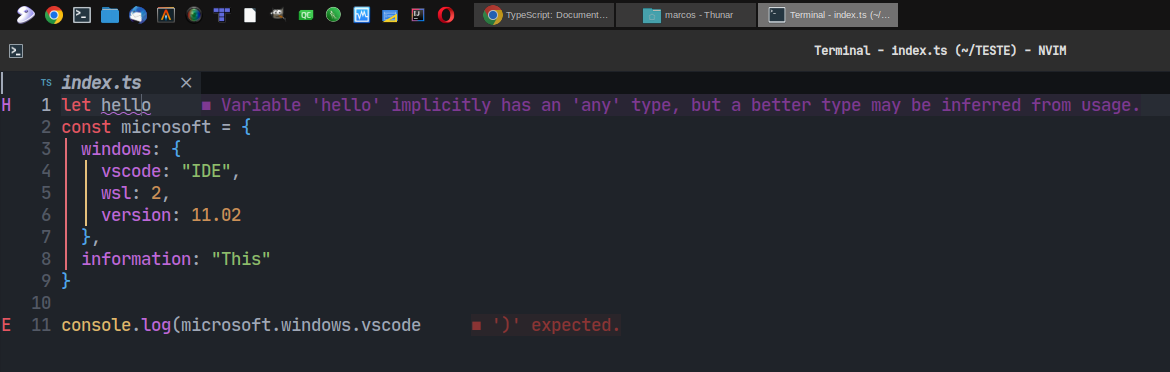
nvim index.tsWrite your code and if everything is ok, you will have: function details, error and warning information, autocomplete and among others. Examples:





Useful links
- https://www.typescriptlang.org/
- https://github.com/pwntester/nvim-lsp/tree/master/lua/nvim_lsp
- https://github.com/pwntester/nvim-lsp/blob/master/lua/nvim_lsp/tsserver.lua