
01. Wappalyzer

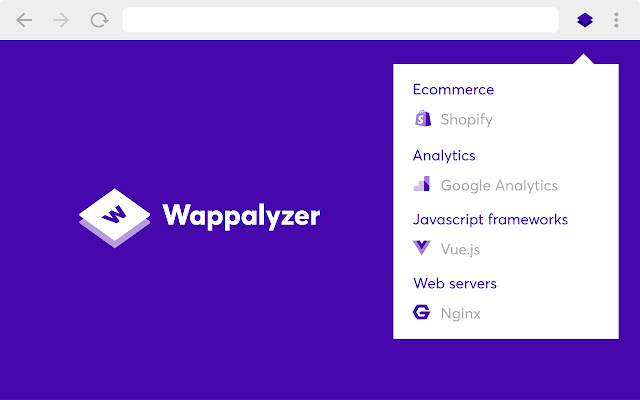
The websites you access are created with different technologies, frameworks, programming languages,… Wappalyzer lists with a good percentage of accuracy which tools that page is using. It often even informs the operating system used and as well as the web server.
It’s worth installing to discover more resources and consequently become more interactive with the news and obtain a greater range of knowledge about the tools!
Click here to install this extension
02. Vimium

Vimium is an extension that makes it possible for you to use Vim commands directly in your Chrome! In addition to offering a tab switcher in a simple way.
We’ve even made a video about this extension, if you want to watch it click on the link: https://www.youtube.com/watch?v=yBe-KotZIac
Click here to install this extension
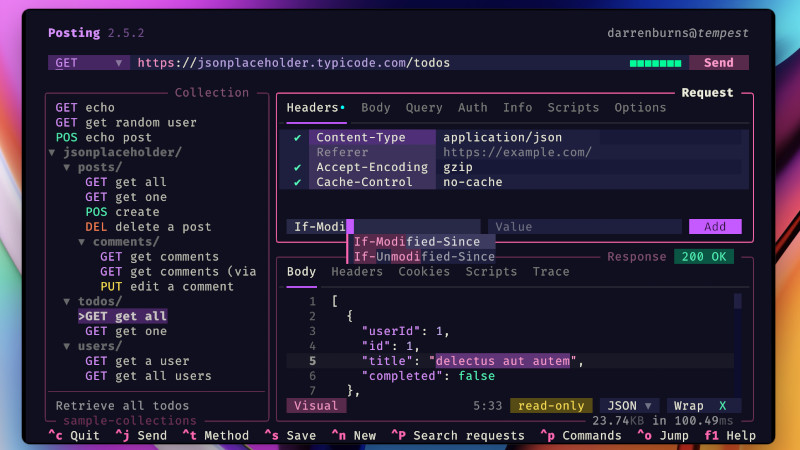
03. JSON Formatter

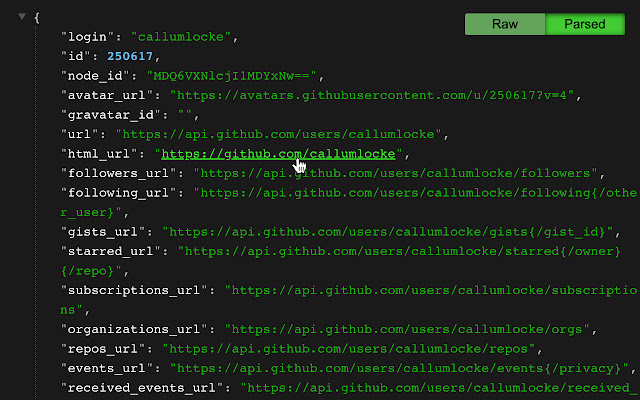
When we access a page that displays JSON, it is usually without Syntax Highlight and without formatting. To resolve this impasse, install JSON Formatter and pass to view JSONs on the web in an easier way to identify elements.
At this exact moment in this video it is possible to see the installation and notice the difference in display after using JSON Formatter!
Click here to install this extension
04. C/C++ Search Extension

The libc of the C Language and the STL from C++ are completely complete and have many headers.
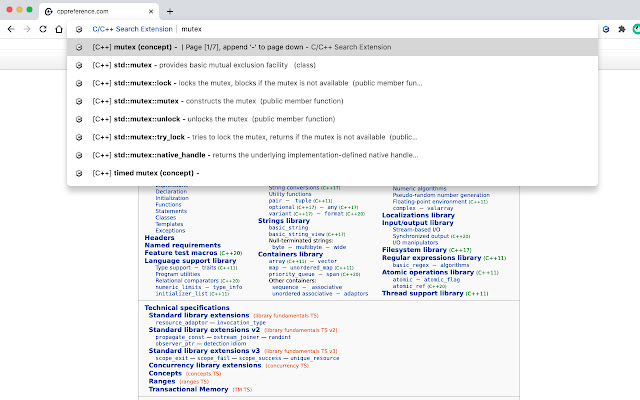
To more easily search the details of each library and quickly find usage details, just type cc in Chrome’s address bar and then press the SPACE key and type the name of the library to find it directly.
And you can do this by installing and using the extension: C/C++ Search Extension.
Click here to install this extension
05. Quick Translate

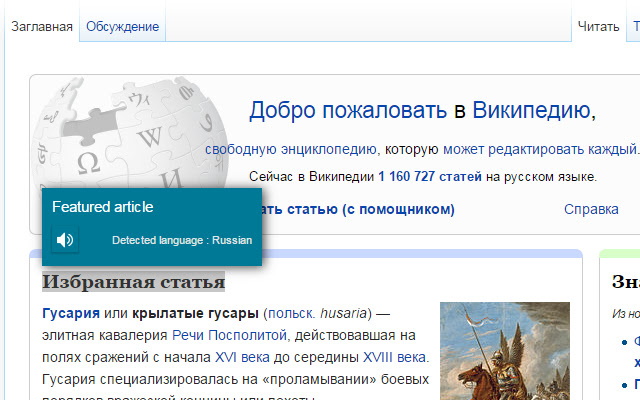
To obtain quick translations of selected excerpts on a web page, simply install Quick Translate, select the text and then press the Shift key and a mini window will quickly open showing the translation in your language.
Click here to install this extension
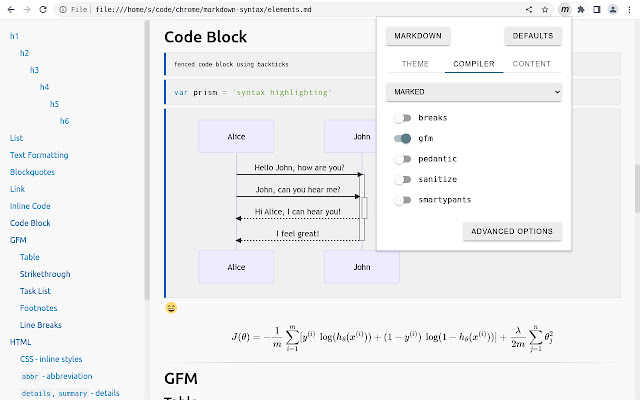
06. Markdown Viewer

When you open Markdown files, or access a file with this extension on the web in Google Chrome, it does not render the content and does not display as an HTML.
To make this possible, install Markdown Viewer.
Remember, after installing, go to the extension settings and enable reading local files:
file:///so that the extension works perfectly!
Click here to install this extension
07. ColorZilla

Sometimes you see a color on a web page and would like to know the Heaxadecimal code or RGB of that color to reuse in other development situations.
To do this you can install and use: ColorZilla, in the past this extension was called: Color Picker.
Click here to install this extension
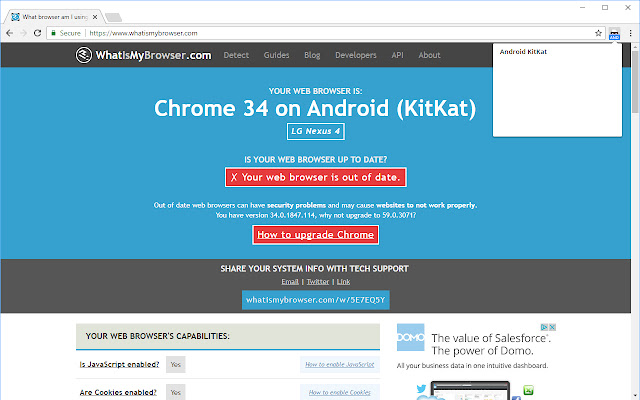
08. User-Agent Switcher

Testing your website or creating some way to circumvent the identification of the page regarding which browser, operating system, screen resolution, etc., can be solved by changing the User Agent in the browser itself. And you can acquire this by installing: User-Agent Switcher.
Change to: Safari, iOS, Android, GNU/Linux, Windows, macOS,… including versions and, among others, identification and rendering!
Click here to install this extension
09. WhatFont

In the same way that it is good to discover the colors of a page, it is also interesting to sometimes know which font is used by that website.
And you can easily achieve this by installing and using the extension: WhatFont!
Click here to install this extension
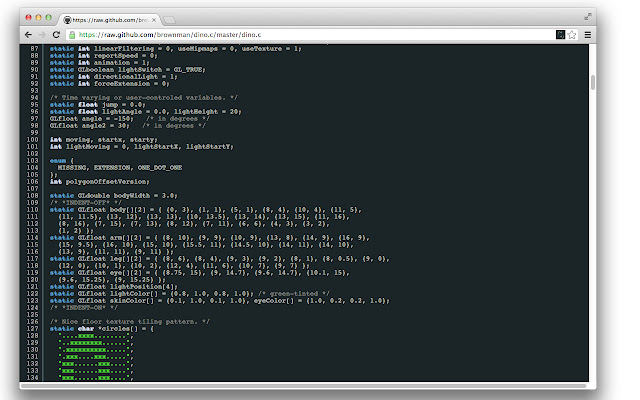
10. Syntaxtic!

When you open raw from GitHub, for example , the programming language code is in black and white, have you ever thought about seeing that page with Syntax Highlight?
That’s right, Syntaxtic! colors declarations of programming languages and other code formats. It is currently possible to code with SyntaxHighlighter in languages and formats such as:
- C++ (
.cpp,.h,.cc) - C (
.c.h) - Java (
.java,.fx) - C# (
.cs) - Go (.go)
- JavaScript (
.js) - SQL (
.sql,.pls) - CSS (
.css) - Bash (
.sh) - Perl (.pl.perl.pm) And among many others, such as: Actionscript, Clojure, diff/patch, Erlang, Groovy, Latex, Objective-C, Plain text , PowerShell, Python, Ruby, Scala, Swift, Typescript, VisualBasic, CSV, …
Click here to install this extension
BONUS!
11. File Icons for GitHub and GitLab

How about seeing more cute GitHub and GitLab files with icons? So, so that you can view it as shown in the image above, just install File Icons for GitHub and GitLab:
Click here to install this extension
You can quickly activate and deactivate your extensions at: chrome://extensions/ do Chrome.
For more information about extensions visit the Google Chrome extensions page.