
There are several extensions in VSCode for specific situations, but there are also those that can be used in multiple situations and we can consider them as a general proposal.
In this article we will learn about 8 extensions for VSCode with a general purpose!
01. Prettier

Prettier is very popular, so it won’t surprise anyone that it’s on the list. When using Prettier, your code is aligned and formatted. They say it works better with JS and JSON.
There are some versions for other Editors/IDEs: https://prettier.io/docs/en/editors.html
02. GitHub Copilot

GitHub Copilot is an extension that does more specifically what ChatGPT does! In other words, there’s nothing like a help from an AI to help us when writing our codes.
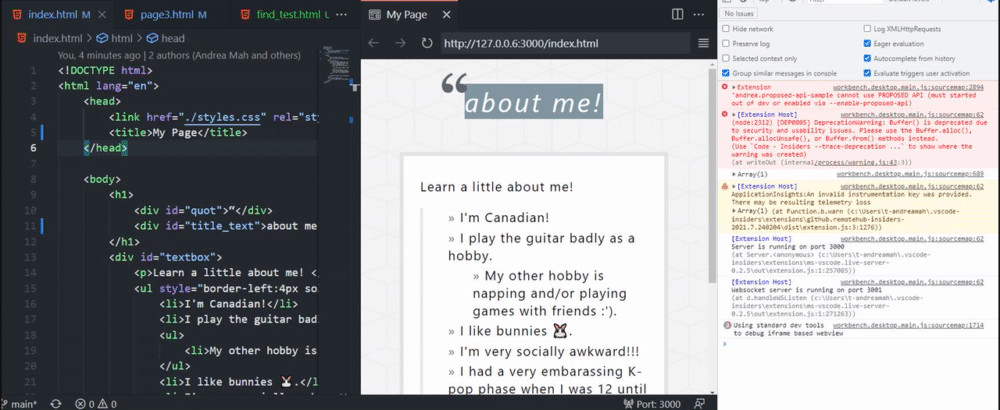
03. Live Preview

The [Live Preview] extension (https://marketplace.visualstudio.com/items?itemName=ms-vscode.live-server) is a localhost built into your VSCode, very useful for multiple cases. It’s worth having it installed too!
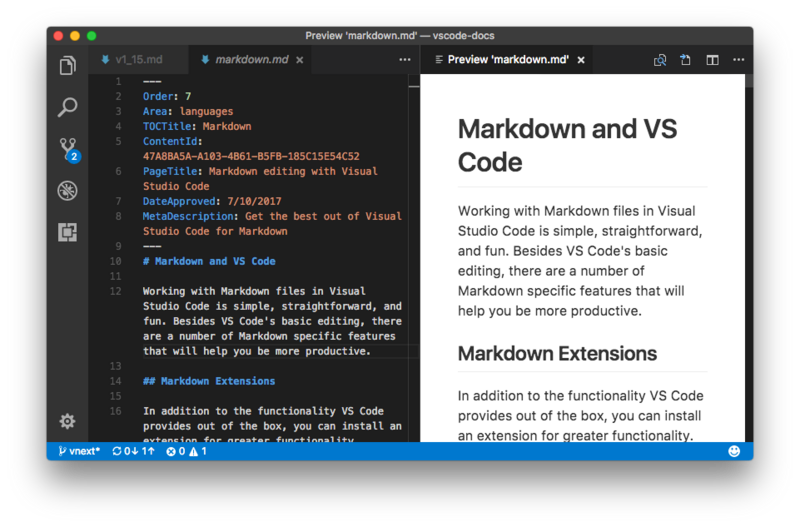
04. GitHub Markdown Preview

And speaking of Preview GitHub Markdown Preview is also to see in advance how your Markdown looks after rendering directly on your VSCode!
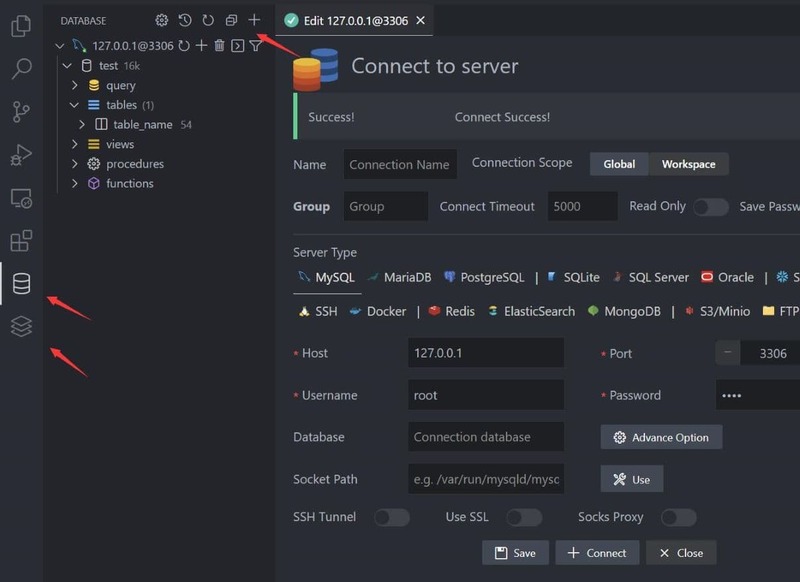
05. Database Client

And speaking of embedded, instead of using Client SQL externally, how about using it inside VSCode? Well, Database Client is one of the most necessary extensions on this list and its use is simple and functional!
06. VSCodeVim

VSCodeVim is the combination of the two best worlds into one! We’ve already made a video about it: how to configure it, create mappings and among others, it’s worth watching.
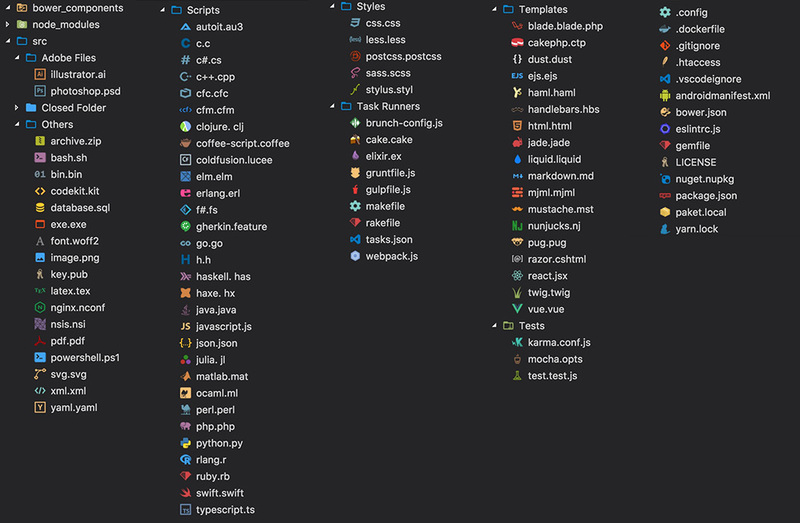
07. VSCode Great Icons

And to close the beautified article, there’s nothing like having icons displayed in the VSCode directory tree and in other situations. It also serves to quickly identify types of articles.
I hope you liked the list and there are still many other cool extensions, especially for specific situations and programming languages, and for that we will bring articles with lists for these situations. See also some extensions and tips below:
- Install this VS Code extension to comment blocks in ASCII
- Install in your Preferred Editor, an Auto-Complete with Artificial Intelligence
- How to use VIM together with VS CODE
- The 32 Best IDEs/Text Editors for C++