
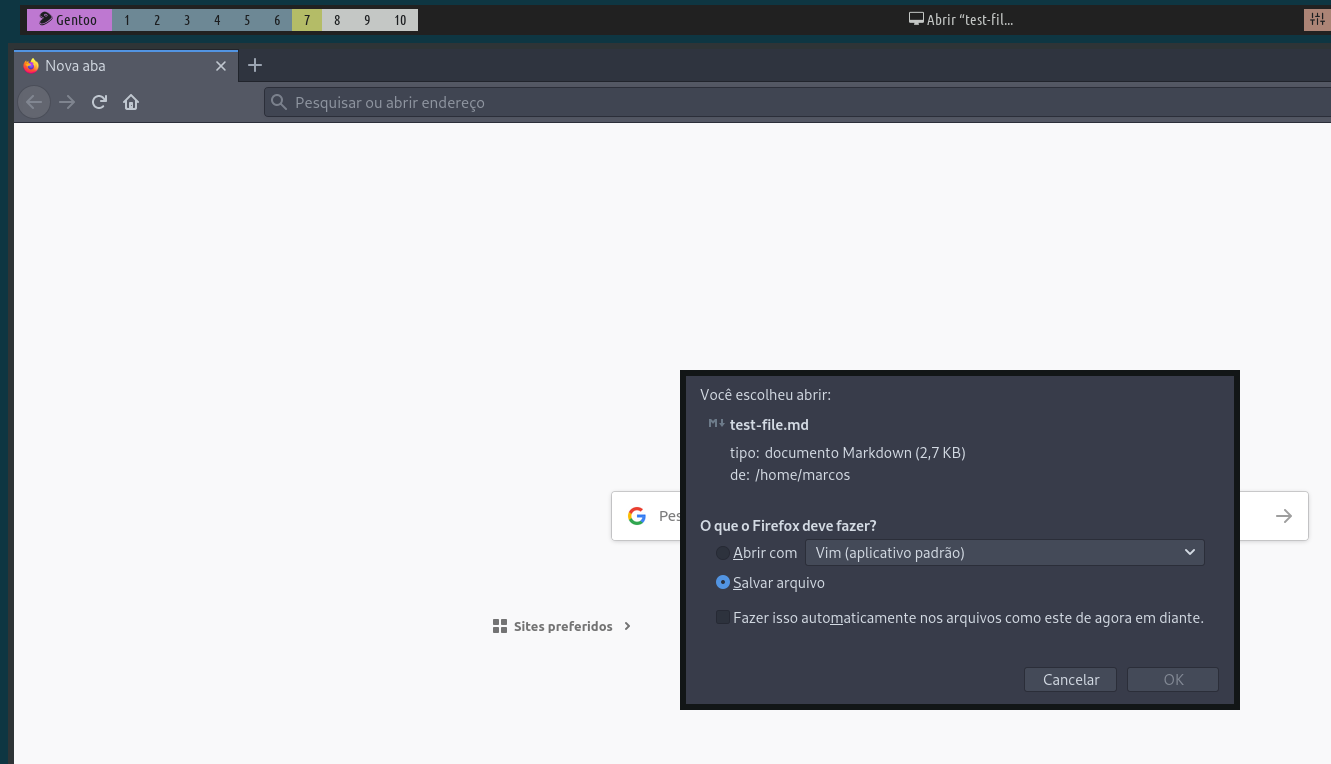
In the past you installed a Markdown Viewer plugin on Firefox and was able to open .md files that are of the type Markdown. But after the 57 version of Firefox, this is no longer possible, every time you try to open a file with Ctrl + o this box appears with this information:

That is, the browser asks if you want to open with a text editor or download the file that is already on your machine.
If you just install plugins it will not solve, you need to follow the following steps:
1. Access Firefox settings by typing in the url address: about:config

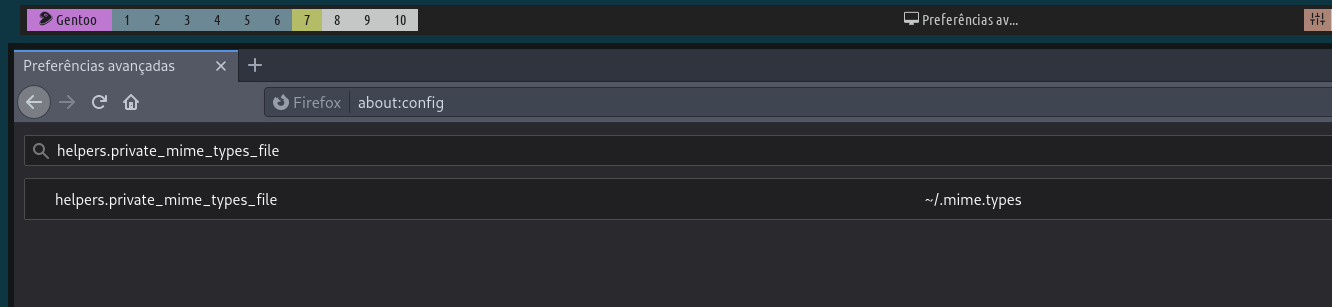
2. In the search field, look for the name setting: helpers.private_mime_types_file

Notice that it shows a file for mime-types that must be saved on your computer, exactly in the informed path:
~/.mime.types. It is even possible to edit the path by the browser itself by clicking on the edit icon, but we will take this path and file name as default, even because it is standard! ☺
Let’s create the file:
vim ~/.mime.typesAnd inside it we will insert the following content:
text/plain md txtAs a result we inform you what types of files we want Firefox to open directly in the browser, if you want more files feel free to inform. I know that txt already opens by default, but there will be no problem re-formatting.
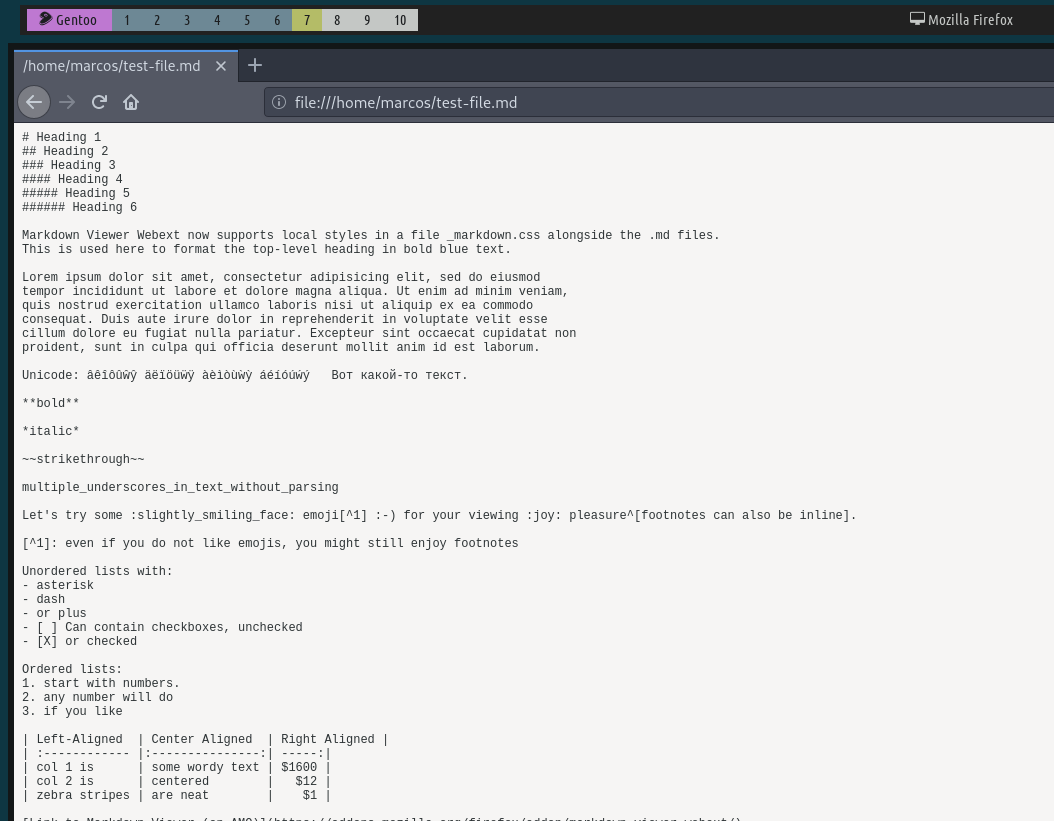
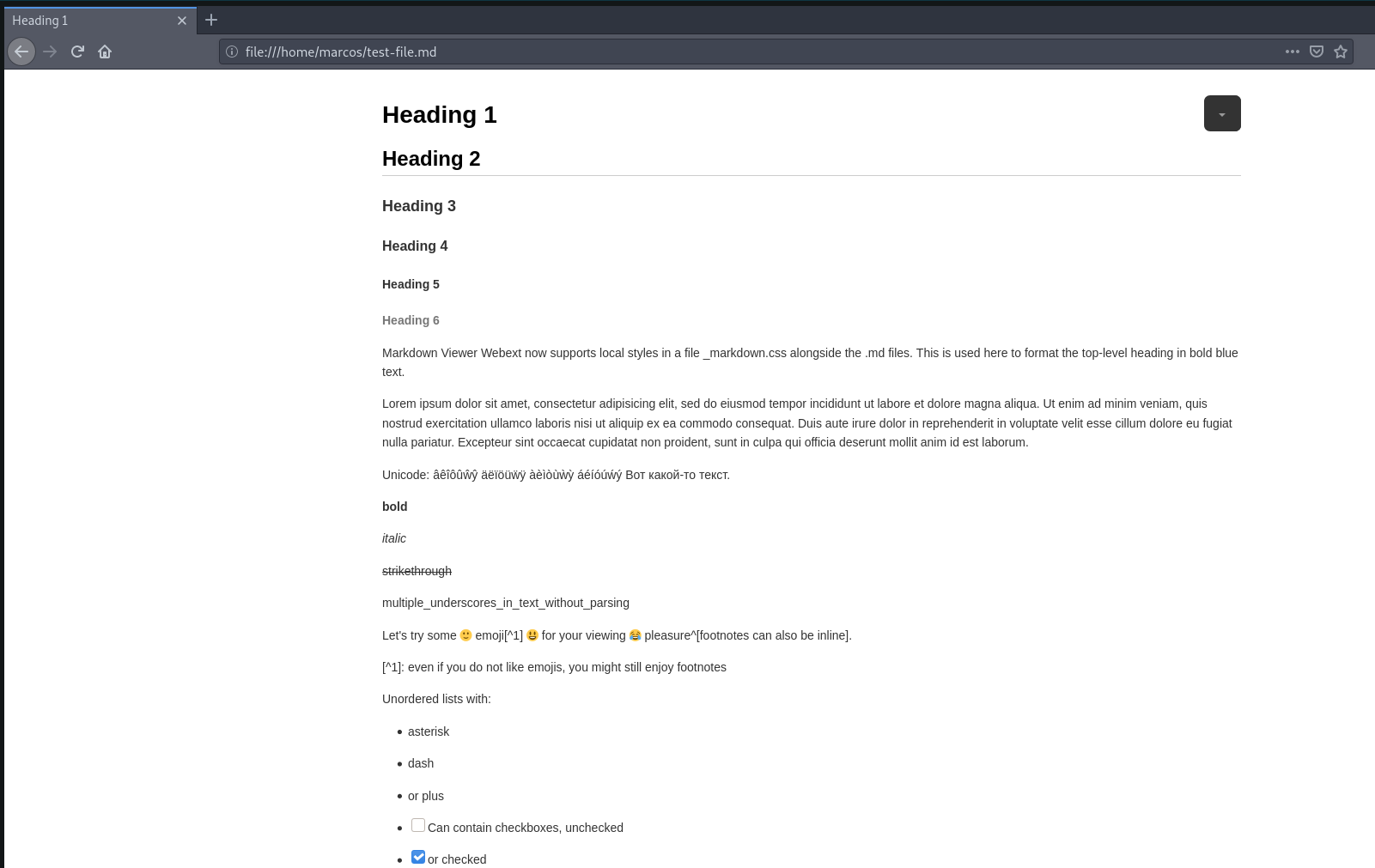
4. Now if you try to open the .md file, notice that it is already open:

But notice that the Markdown is not rendered but the code is displayed as a text file. In the next step we will change that!
5. Now comes the role of Firefox’s extension/addon/plugin. For this we will use the Markdown Viewer Webext, there are others, but we will use this one, after installing, tcharaaamm! !!

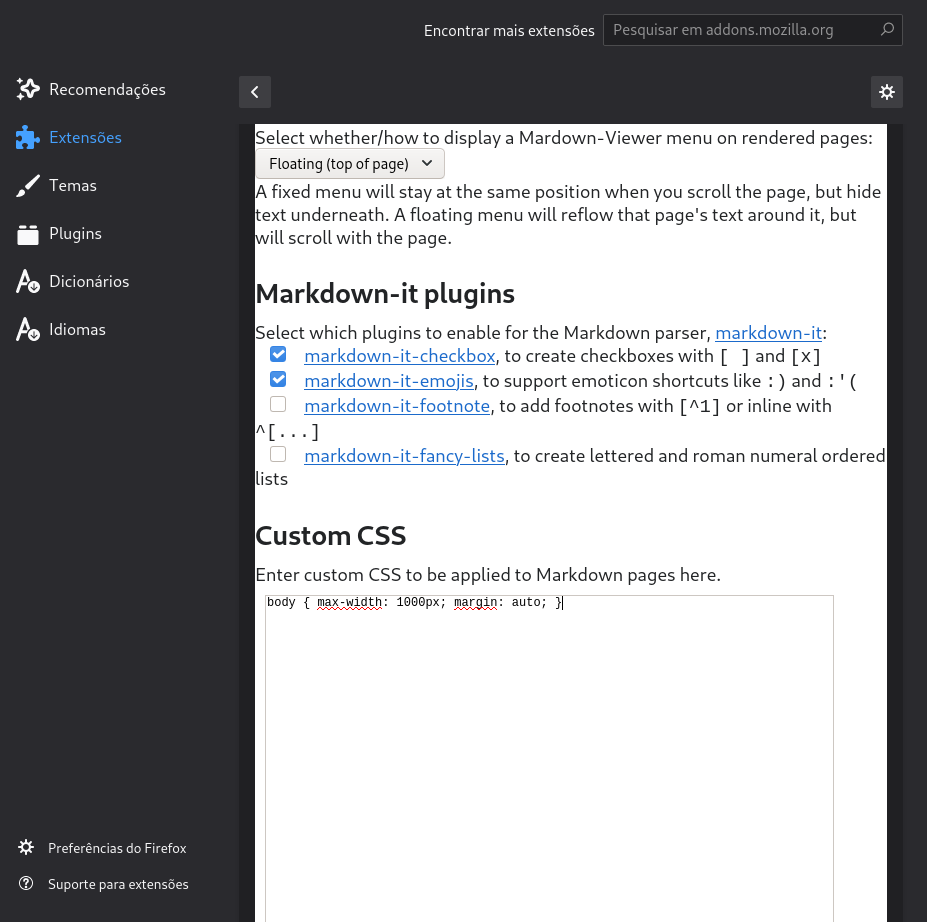
You can still customize the CSS to make it the way you want, centralized, for example as I did and is in the image, by going to:
☰ → Extensions → … (from plugin) → Preferences → Preferences (from plugin)
And below the field to insert your CSS, in my case I inserted: body {max-width: 1000px; margin: auto; } as in the image below:


Easy, right ?! ☺